| Градиент на CSS |
|
Для чего нужен градиент на CSS, вместо изображения использовать стили? Иногда, при создании сайта, я встречался с ситуациями, когда вместо изображения с градиентом нужно писать градиент на CSS. Это и облегчает сайт и в некоторых случаях без градиента на CSS просто не обойтись. Раньше, градиент на CSS я писал ручками, но для удобства веб-мастеров есть специальный сервис по онлайн генерации градиента на CSS...
Название этого сервиса - Ultimate CSS Gradient Generator Адрес сервиса по онлайн генерации градиента на CSS - www.colorzilla.com/gradient-editor/
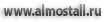
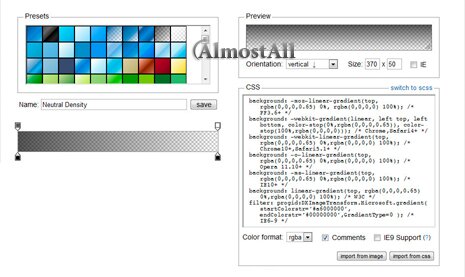
Как этим сервисом пользоваться? Легче простого! Панель для выбора градиента как в Photoshop. Так что если Вы когда нибудь делали градиент в Фотошопе, то сразу разберётесь. Можно выбрать градиент из представленного набора или создать собственный градиент. Всё здесь интуитивно понятно! Даже если Вы никогда не делали градиенты, то разберётесь без особого труда.
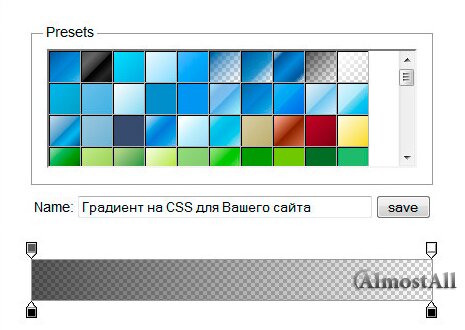
После того, как Вы определились с градиентом, справа появится выбор направления градиента: вертикальный градиент, горизонтальный градиент, диагональный градиент, круговой градиент. Установите нужные Вам значения.
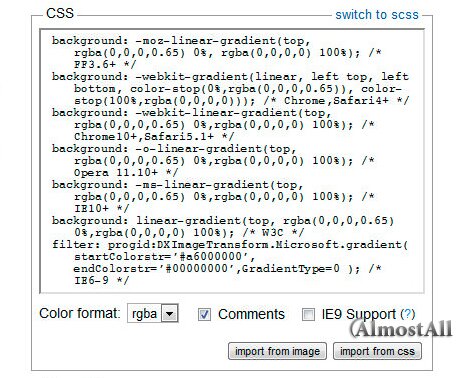
Ниже Вы получите код CSS для установки на сайт.
Дополнительно, для Вас есть выбор формата цвета.
Пользуйтесь сервисом по онлайн генерации градиента на CSS - www.colorzilla.com/gradient-editor/ |
Новое на сайте
- Градиент на CSS
- Оценочная компания Эксперт-Консалтинг
- Закрытый сайт для внутреннего пользования
- Создать собственный сайт в Волгограде
- Модуль "Часы и Дата" для сайта на Joomla 1.5
- Волгоградское качество
- Сервис коротких ссылок сайта AlmostAll.ru
- Компонент публикации RSS лент
- История создания сайта almostall.ru
- Компонент доски объявлений Almond Classifieds для Joomla
Самое популярное
- Таблица базовых цветов BgColor в HTML
- Спецсимволы в HTML
- Компонент доски объявлений Almond Classifieds для Joomla
- Афиша 34 - афиша концертов, афиша театров, афиша цирка.
- Создание сайтов в Волгограде
- Анализ вашего сайта - SEO
- Сервис коротких ссылок сайта AlmostAll.ru
- Доработка компонента голосования для CMS Joomla! 1.5
- Расширения Joomla 1.5 на Русском языке. Компоненты. Модули. Плагины.
- Такси Волгоград - Волгоградское такси Версаль.