Расписание транспорта на Вашем сайте

Расписание поездов, электричек, автобусов и табло аэропорта на Вашем сайте с изменениями в реальном времени.
При создании сайта для своего города Вы задумываетесь, что было-бы совсем не плохо разместить расписание транспорта, например, расписание поездов, расписание электричек, расписание автобусов или, даже табло Вашего местного аэропорта. Причем, такие фишки будут полезны и для сайта туристической или экскурсионной фирмы.
Конечно, можно дёрнуть расписание и из официального сайта железнодорожного вокзала, автостанции или аэропорта, но это не выход! Расписание может поменяться, самолёт может задержаться и много ещё чего... Дело в том, что Вы физически не сможете отследить все события и изменения.
Есть-ли выход? Да есть - ИНФОРМЕР РАСПИСАНИЯ ОТ ЯНДЕКС!
В конце статьи вы увидите пример.
Сейчас я в двух словах попробую объяснить как установить расписание на свой сайт.
В качестве примера я буду использовать установку расписания отправления и прибытия поездов на этом сайте. Возьмём отправление и прибытие поездов станции Волгоград-1.
Для воплощения задуманного нам понадобятся дополнения Плагин Modules Anywhere, Модуль Special HTML.
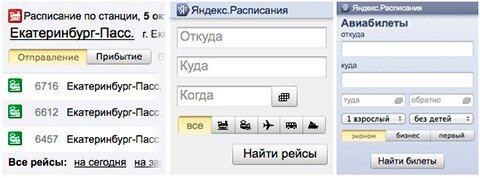
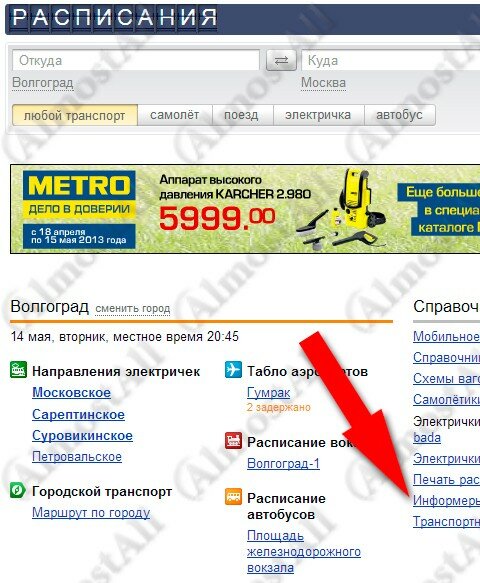
Итак, заходим по адресу: http://rasp.yandex.ru/ и выбираем "Информеры"

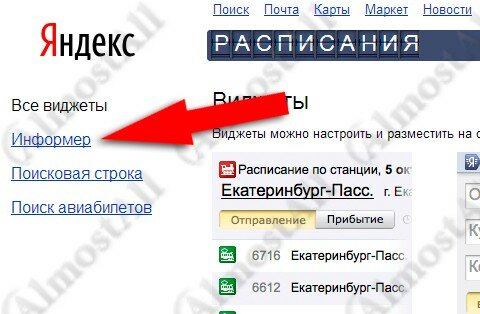
Далее выбираем то, сто нам нужно. В нашем случае мы выбираем "Информер"

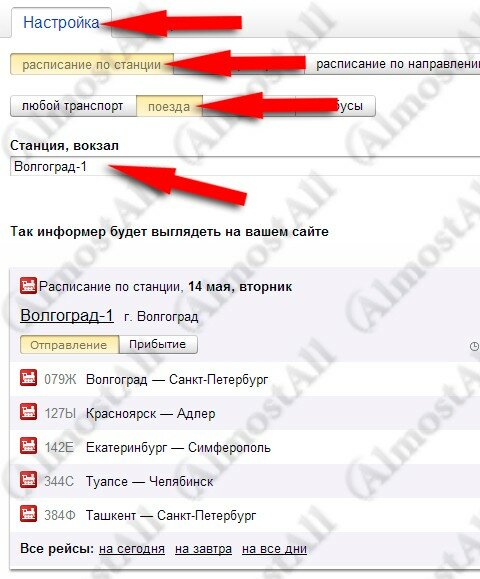
Затем мы настраиваем информер. Выбираем вкладку "Настройка"-"Распивание по станции"-"Поезда"-"Волгоград-1" (в нашей ситуации).

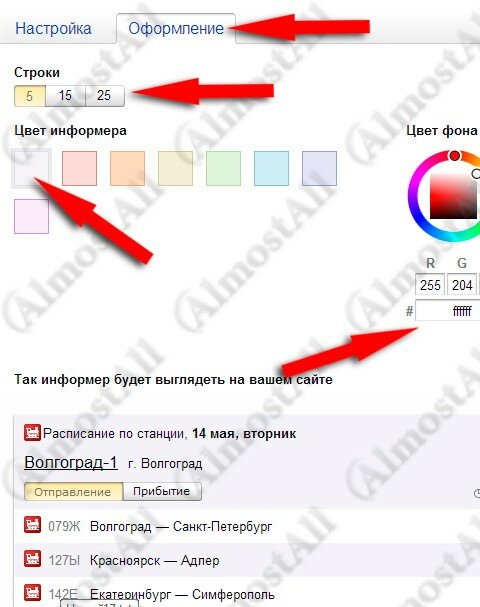
После этого переходим к оформлению нашего расписания поездов. Нажимаем вкладку "Оформление" и выбираем количество строк для вывода, цвет информера, цвет сайта и смотрим что у нас получается.

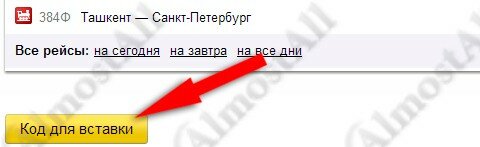
Если все устраивает, то спускаемся ниже жмём кнопку "Код для вставки". И мы получим HTML-код, который потом вставим на свой сайт.

<iframe frameborder="0" style="-moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5); box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5); overflow: hidden; border: 0; width: 700px; height: 302px;" src="http://rasp.yandex.ru/informers/station/2020500/?size=5&color=1&type=train"></iframe>
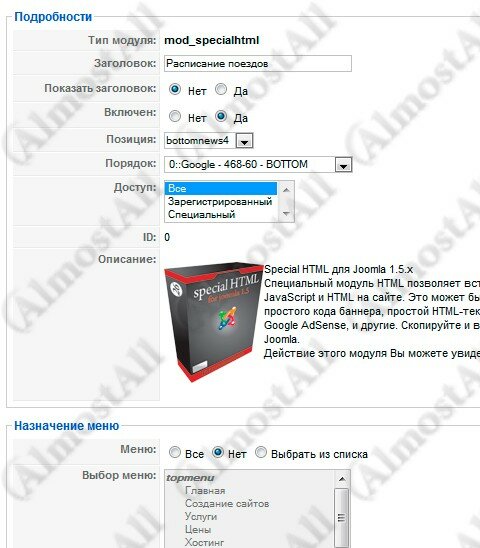
На следующем этапе, если у нас уже установлены перечисленные выше дополнения, то заходим в МЕНЕДЖЕР МОДУЛЕЙ и создаём новый модуль - Модуль Special HTML. Делаем в модуле необходимые настройки,

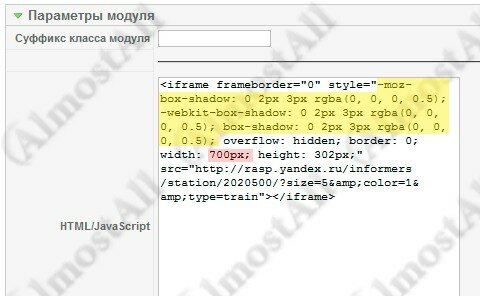
Вставляем полученный HTML-код и сохраняем.

Я немного изменил код под дизайн сайта. Желтым цветом я выделил то, что удалил (тень информера), а красным - изменил 700 на 480 (ширина колонки).
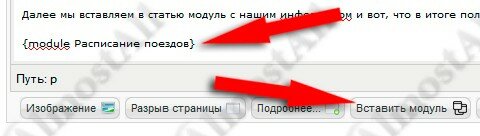
Далее мы вставляем в статью модуль с нашим информером

и вот, что в итоге получилось:
Напомню, что в качестве примера я использовал Joomla, версии 1.5, в других системах всё по другому, но смысл остаётся.
По моему всё доходчиво.
Следуйте инструкции и у Вас легко получится установить на свой сайт расписание с изменением в реальном времени.
Вы можете оценить эту статью, если считаете нужным...
Если нет счета в Яндекс, то можете отблагодарить так:
Получатель: Волгоградское ОСБ 8621/0318
Сбербанка России г.Волгоград
Банк получателя:
Волгоградское отделение
8621 Сбербанка России
г.Волгоград
БИК: 041806647
Корреспондентский счет: 30101810100000000647
Код подразделения: 05486210318
Мой счет: 40817810911007602813
или карта: 4276 8110 3834 2993
Дереганов Андрей Николаевич
