
Как изменить стандартный внешний вид постраничной навигации в Joomla 3? Не для кого не секрет, что при создании сайта на Joomla возникает желание поменять постраничную навигацию и изменить в ней дизайн.
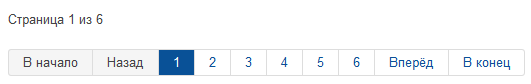
Стандартная пагинация в Joomla 3 (в одном стандартном шаблоне) выглядит так, как на рисунке сверху.
В Joomla 1.5 и Joomla 2.5 изменить настройку постраничной навигации можно в файле pagination.php, который расположен по адресу ВАШ_САЙТ/libraries/joomla/html/.
В Joomla 3 файл pagination.php расположен по другому адресу...
Итак, как изменить внешний вид постраничной навигации в Joomla 3?
Внешний вид постраничной навигации в Joomla 3 меняется в файле pagination.php, но он располагается по адресу: ВАШ_САЙТ/libraries/cms/pagination/.
Итак, рассмотрим изменения постраничной навигации на примере этого сайта. Этот сайт работает на CMS Joomla 3. И чтобы пагинация выглядела как ЗДЕСЬ, были сделаны изменения в файле pagination.php.
В файле pagination.php,расположенном по адресу: ВАШ_САЙТ/libraries/cms/pagination/, мы делаем следующие изменения:

1. Убираем надпись "какая страница из скольки возможных" в данный момент показана. Делается такое изменение в строке 255. Нужно закомментировать строку 255:
$html .= JText::sprintf('JLIB_HTML_PAGE_CURRENT_OF_TOTAL', $this->pagesCurrent, $this->pagesTotal);
Закомментировать - значит поставить перед строчкой двойной слэш! Сделайте так, как показано на нижней строчке:
// $html .= JText::sprintf('JLIB_HTML_PAGE_CURRENT_OF_TOTAL', $this->pagesCurrent, $this->pagesTotal);
2. Устанавливаем ограничения количества страниц для выбора. Нужно поставить нужную Вам цифру в строке 130. Изначально строка 130 выглядит так:
$displayedPages = 10;
На этом сайте, в навигации поставлено ограничение показа пяти страниц, поэтому строка 130 выглядит так:
$displayedPages = 5;
3. Стиль кнопок изменяется в файле стилей. Файл стиле у каждого сайта свой. В файле стилей для кнопок навигации этого сайта написано следующее:
.pagination ul li span.pagenav
{
background-color: #000 !important;
border-radius: 3px;
color: #fff;
margin-right: 3px;
font-size: 11px;
line-height: 17px;
margin-top: 0;
padding: 9px 25px !important;
}
.pagination ul li a.pagenav
{
background-color: #990000 !important;
border-radius: 3px;
color: #fff;
margin-right: 3px;
font-size: 11px;
line-height: 17px;
margin-top: 0;
padding: 9px 25px !important;
}
.pagination ul li a.pagenav:hover
{
background-color: #000 !important;
color: #fff;
}
.pagination ul li.num span.pagenav
{
color: #fff;
}
В результате получилось так:


Комментарии
Скорее всего нет. Очень редко разработчик затрагивает этот файл.
Автору спасибо за краткость и ясность.
Уже обновлялось - всё осталось без изменений.
RSS лента комментариев этой записи